After spending so much time on your project, wouldn’t you like to share your latest Mixbook creation and memories? This tutorial will teach you how to display your Mixbook onto your blog, just follow our 3 easy steps below. STEP ONE:
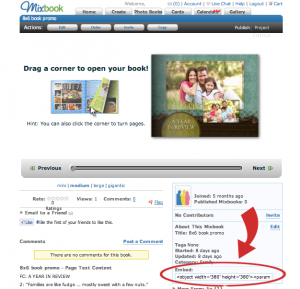
First go to your Home tab and click the book you wish to display. This will take you to a new page and there you will find the embed code located on the right-hand side of the page, beneath the "About This Mixbook" section (see below, circled in red). This is the code you will want to copy into your blog.
STEP TWO:
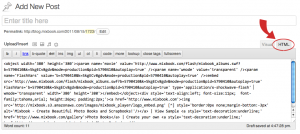
Once you have selected and copied the above code snippet, you will want to locate the HTML editing section of your blog (see below, circled in red). We are using Word Press for the sake of this tutorial, but the location may be different if you are using a different blogging platform such as Blogspot.
STEP THREE:
After you have located the area where you can edit the html of your blog, locate where in the code you would like to copy the code snippet from above. This will vary depending on how you have your blog laid out and where you would like to display your photo book.
We hope you enjoy sharing your Mixbook as much as you enjoyed creating them, happy Mixbooking!