Everyone knows Roy G. Biv, right? The seven colors of the rainbow: red, orange, yellow, green, blue, indigo, and violet! While those are some basic well-known colors, what about all the other beautiful colors in between? Mixbook actually allows you to access all these colors in three different ways: the Color Wheel, the Eyedropper Tool, and Hex Codes. In this post, we will explore the different ways to use these tools to maximize your color-choosing abilities.
1. Color Wheel
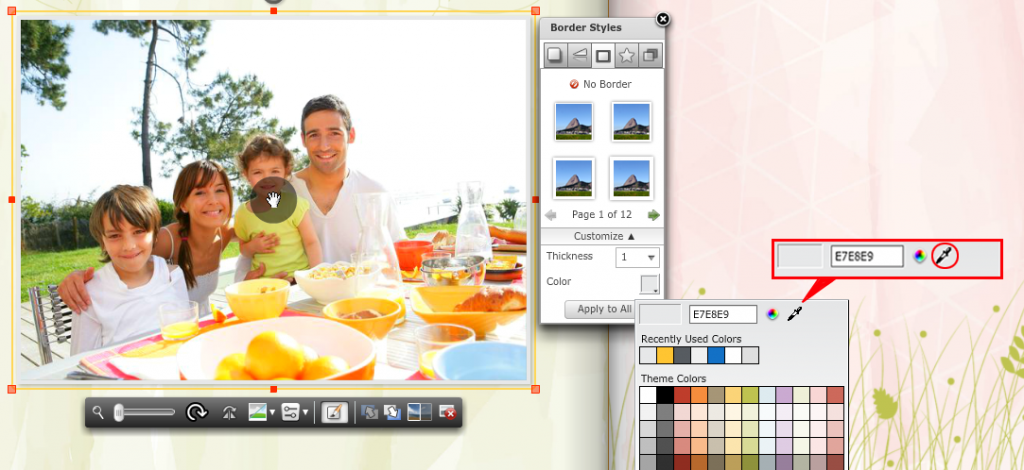
Mixbook's Color Wheel tool is best used for color browsing. Many times, we already see the color that we want to use in our head, but just can't figure out how to access it. The color wheel assists in finding this color. Let’s take a look at the following page from one of our projects.
On this page, we want to change the border of the photo to something a little more exciting. Instead of a white border, we are going to find a nice shade of blue that complements the teal background we have chosen.
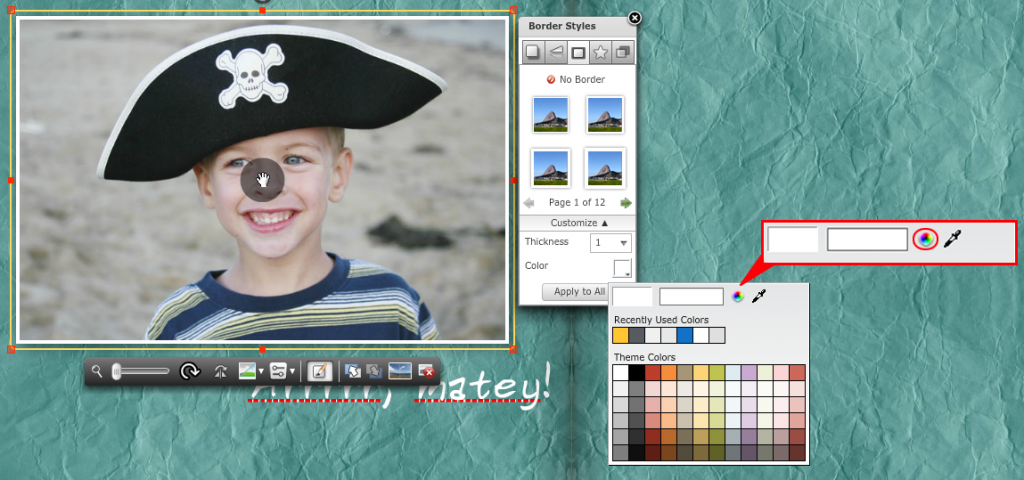
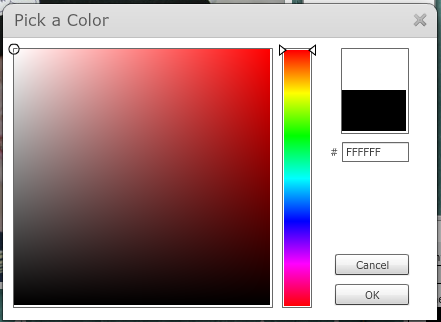
First, access your customized border tools and click on the color swatch from the Border Styles tab. Click on the Color Wheel icon, which is circled in red above. The following box will appear:
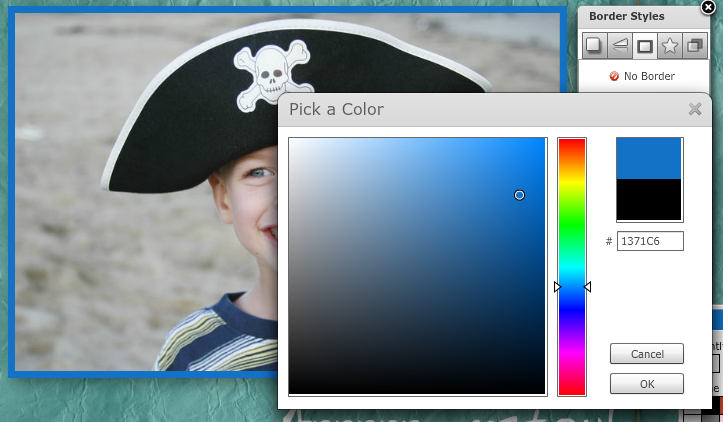
As you can see, this box contains a a square field, in addition to a color spectrum that will allow you to choose just the right color. On the color spectrum, drag the triangles to the color family you want to browse. Then, drag the circle (located in the top left hand corner in the photo above) around in the square field until you find the perfect color.
As you drag the circle around that field, you will notice that the color of your photo border changes as well.
Once you’ve got the right color, unclick, then click on the OK button. You have now successfully used the Color Wheel to change your border color!
2. Eyedropper
This tool is great for using colors that are already on your page. Take a look at the following page, pulled from our Contemporary Seasons theme.
This photo features some great yellow and orange colors on the picnic table. Because this is a spring page, we wanted to bring out more of that brightness. But how? With the Eyedropper tool, of course! With this tool, we can match the border of our photo to the color of one of the bowls. It's simple.
First, select the photo and access your customized border tools once more. Once you’ve got that color swatch open, click on the Eyedropper tool to the right of the color wheel (it is circled in red below).
When you click on the Eyedropper icon, your cursor changes from an arrow into the eyedropper icon pictured below. Move the eyedropper so that it’s tip is on one of the bowls (pictured below).
Similar to the color wheel, you will notice the border color change as the eyedropper moves over different colors. Once you’ve found a suitable color from the bowl, click the cursor and the color change will apply.
To see both the color wheel and eyedropper in action, check out our tutorial video below:
http://youtu.be/U8ld0fnBLWY
3. Hex Codes
Hex codes are a great way to ensure that the colors you're editing are exactly the same. Looking back at our Spring page, let’s try and bring out more of that golden color. With the use of hex codes, we can change the color of the text to match our border exactly. But how can we access this code?
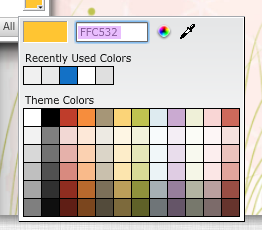
It’s actually quite easy! First, click on the photo and open up the border customization options once more. Again, click on the color swatch to open up the following box:
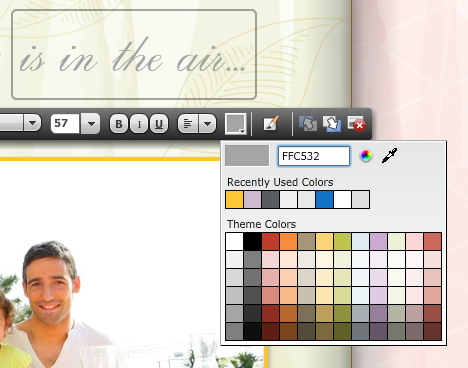
To the right of the yellow color box is a series of letters and numbers. This is what we call the Hex Code (highlighted in purple above), a unique identification code assigned to each specific color. Copy this code and then click on the text above the photo (or whatever element it is you are attempting to edit). Highlight your text, then click on the color swatch in the Text Editing Toolbar. When the box of colors appears, enter the code into the Hex Code box.
Hit enter, and the color will apply to the color swatch box.
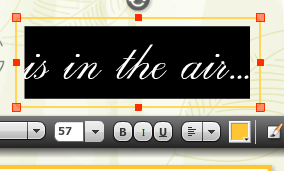
Lastly, click out of the text box to see your finished page. Your border and text color now match perfectly!
Click here to learn more about hex codes. In addition to a color swatch and hex code, this resource also provides you with the name of the color (this may be helpful when you know the color name, but aren’t sure how to get that color into your project).
We hope this helps you utilize every color in the rainbow when working on your project!